静岡発!セールスフォースで顧客管理・営業支援を加速するブログ
2020年01月
2020.01.10
Visualforceページへの地図の表示
Visualforceページの画面上に地図も表示させたいなんてこともあるかと思います。
そのような場合、「Visualforce地図コンポーネント」を利用して簡単に地図を表示させることができます。
ここではVisualforceとApexコードを組み合わせた簡単な実装例をご紹介します。
Visualforce 地図コンポーネントは Developer Edition 組織では使用できません。
地図の表示例

実装手順
当サンプルでは取引先名、住所(請求先)、カスタム項目の住所を取得表示します。
コントローラは汎用性の高いカスタムコントローラを作成する例としています。
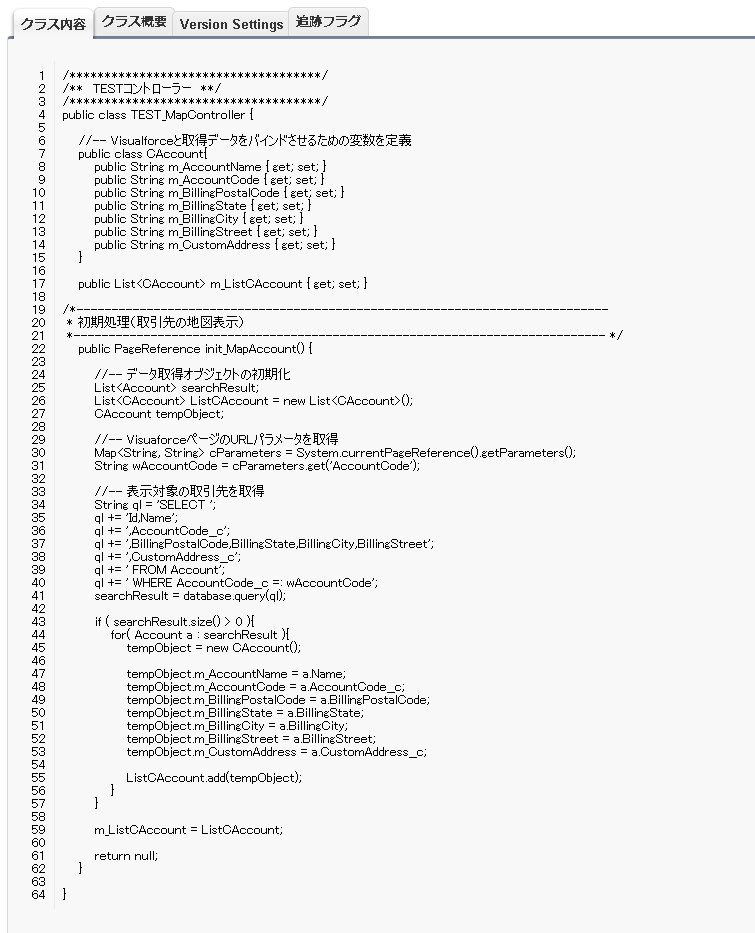
①Apexコントローラを準備します。

※このサンプルソースに対するいかなる損害に対して、当方は一切の責任を負いかねます。
自己責任でお願いします
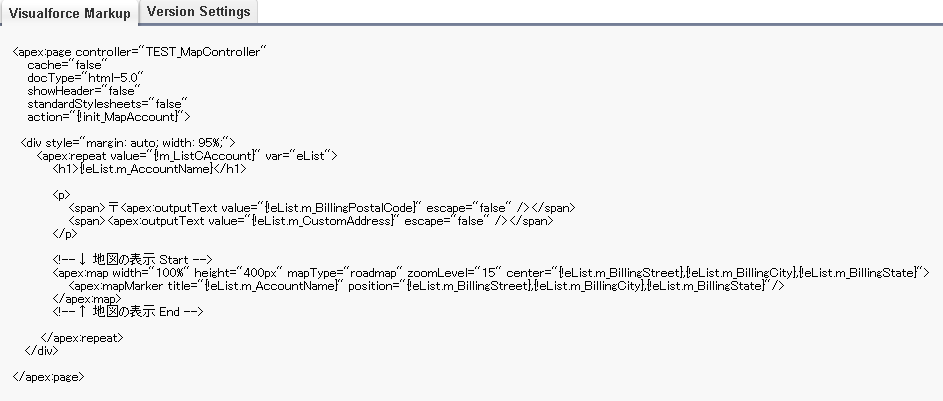
②Visualforceページを準備します
前述①で準備したApexコントローラを以下のVisualforceに割り当てます。

-
地図コンポーネントの説明
-
■基本地図は<apex:map> タグを使用します。■地図内のマーカーは<apex:mapMarker>タグを使用します。■mapType:地図の表示形式を指定します。標準の市街地図の「roadmap」、航空写真の「satellite」、双方を組合わせた「hybrid」があります。■zoomLevel:地図の拡大・縮小のレベルを指定します。0~18の範囲で指定します。■center:地図の中心となる位置を指定します。住所または緯度・経度を指定します。■title:マーカー上にマウスを乗せた際に表示される名称を指定します。■position:マーカーを表示する位置を指定します。住所または緯度・経度を指定します。
参考記事
- 1 / 1